Some features of “Minimal Mistakes” Jekyll theme
Jekyll is a static website generator written in ruby. This post demonstrate some of the features of Minimal Mistakes(MM) Jekyll theme. MM provides “helpers” to work with multimedia content and cool page layouts. I will describe some of my customizations I added at the end.
Images
Markdown


When you optionally specified baseurl: parameter in your _config.yml site configuration file, you need to include {{ site.baseurl }} liquid tag in your markdown link. See details here. The above syntax should be:

# another option:

Note: Just certain markdown implementations support image resizing. This paragraph was formatted by {: .notice--info} liquid tag.

Liquid figure with caption
{% include figure image_path="/assets/img/site/mrfox.jpg" alt="this is a placeholder image" caption="Wes Anderson's movie" %}

Note: There is plugin called jekyll-image-size that can do the resizing without any CSS. This paragraph was formatted by {: .notice--warning} liquid tag.
HTML images (resized)
 This image is resized to 50 pixels wide with the following line of code:
This image is resized to 50 pixels wide with the following line of code:
<img src="{{ site.baseurl }}/assets/img/site/blabla-orange.png" alt="Blabla 150 px wide" width="50">
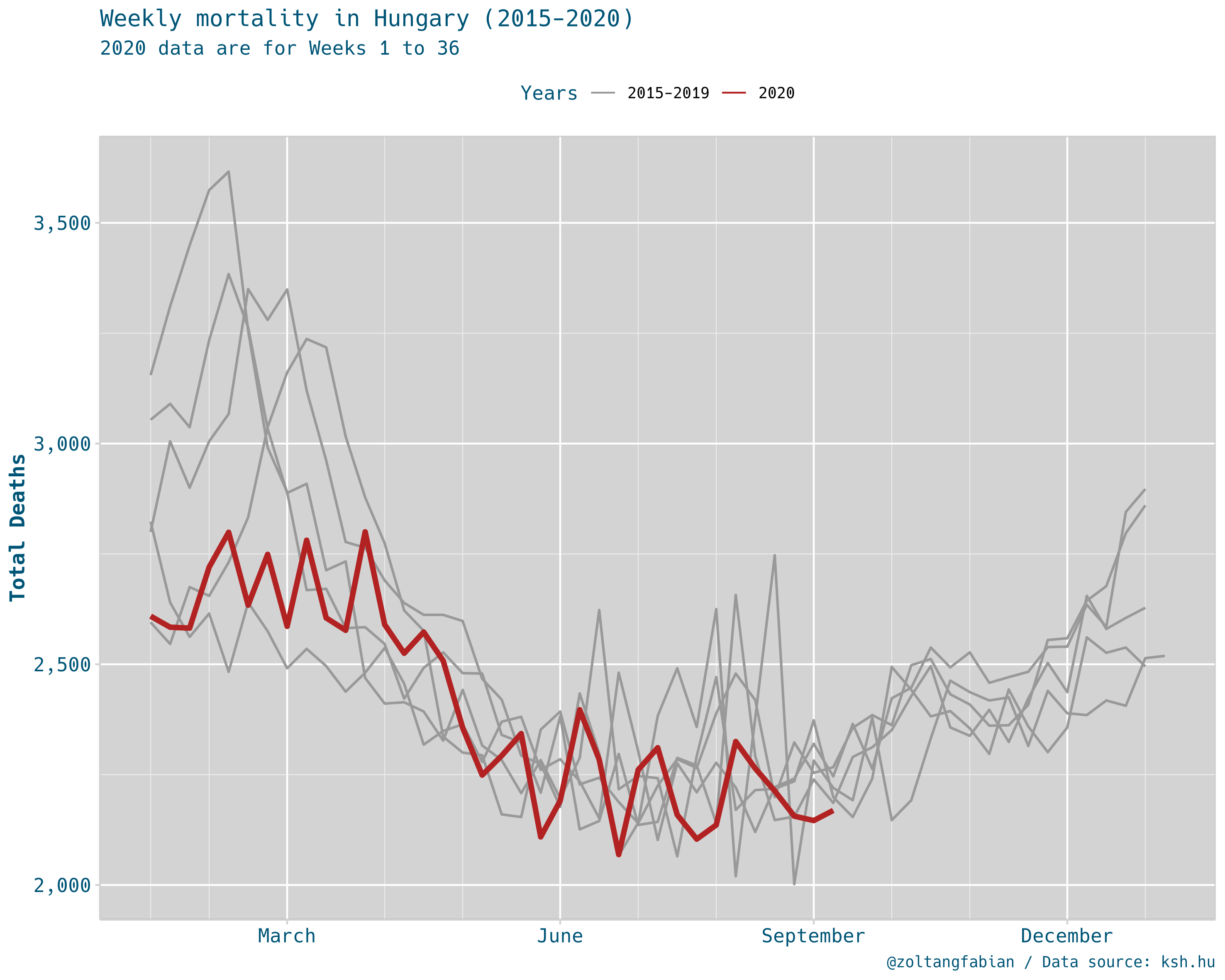
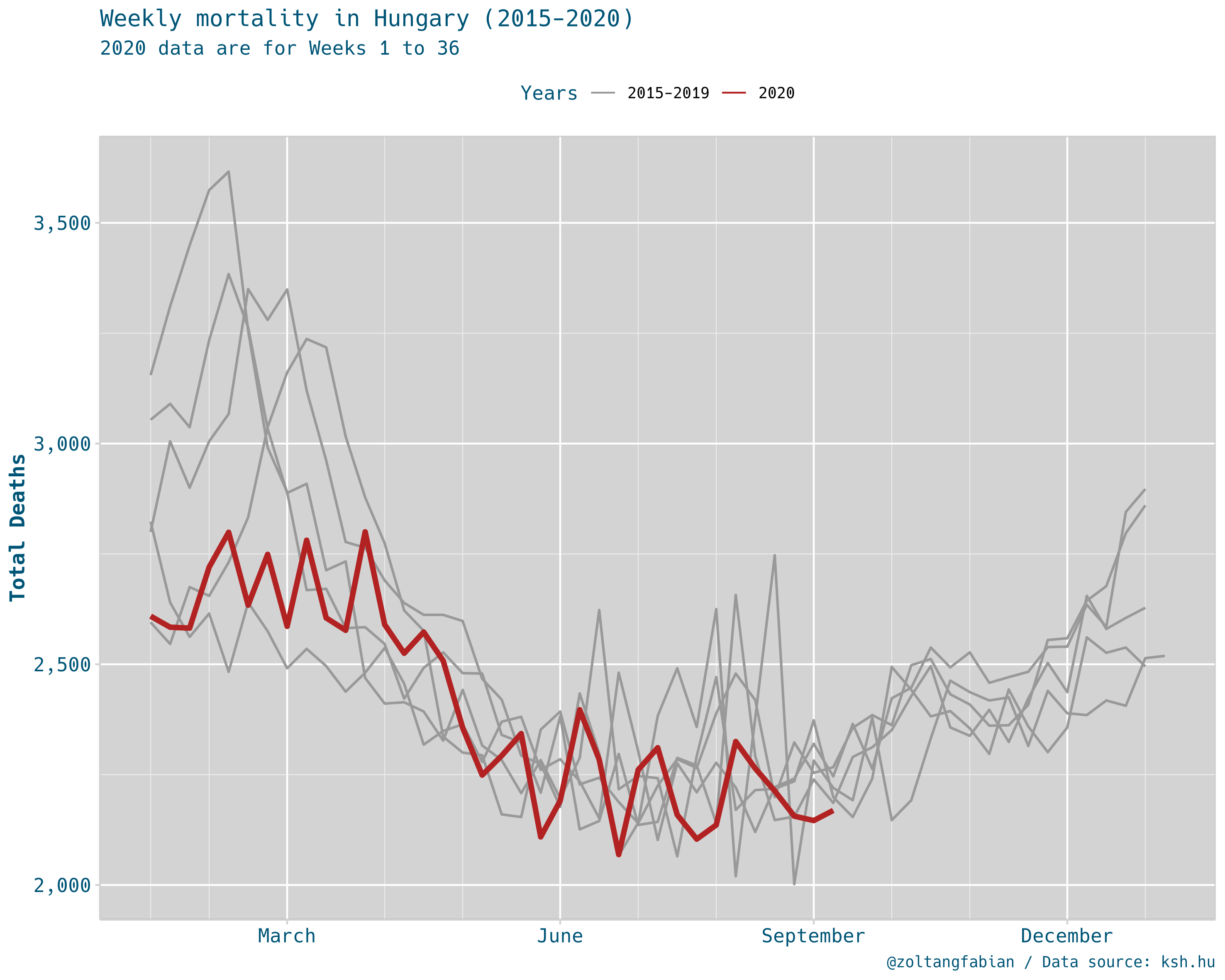
Image galleries
Basic



Full container width
(class="full" or {: .full})
{% include gallery class="full" caption="This is another sample gallery with \*Markdown support*." %}



Half-layout with unique id
(layout="half) (id="gallery-two")




Embedded video content
Tip: if you’d like to start the video at a particular timestamp, you can append ?start=110 (for instance) to the video id in order to have the video start at 1:50. Note: Vimeo and google drive contents are also supported.
Just embed an iframe as html (Coub example)
Layouts
Video in header
See this page.
Splash pages
are cool. They have a dedicated splash layout defined in _layouts folder.
See example layout here.
Minimal mistake documentation.
Feature row
Feature row, an extension of to splash layout is presented here.
Customizations
- some SASS values in _sass folder (e.g. background color)
- gallery
- lightbox
- remark.js for html presentation with custom layout
- sidebar author info changed to navigation
- footer.html (with ligtbox.js and remark.js)
